目录
Construct 2 简介
Construct 2 是一款由 Scirra 出品的游戏制作软件。它不需要任何的编程基础,便能让用户轻松制作出好玩有趣的 2D HTML 5 游戏。
初探 Construct 2
在官网下载 Construct 2 后,安装运行,我们看到了这样的界面。

新建项目
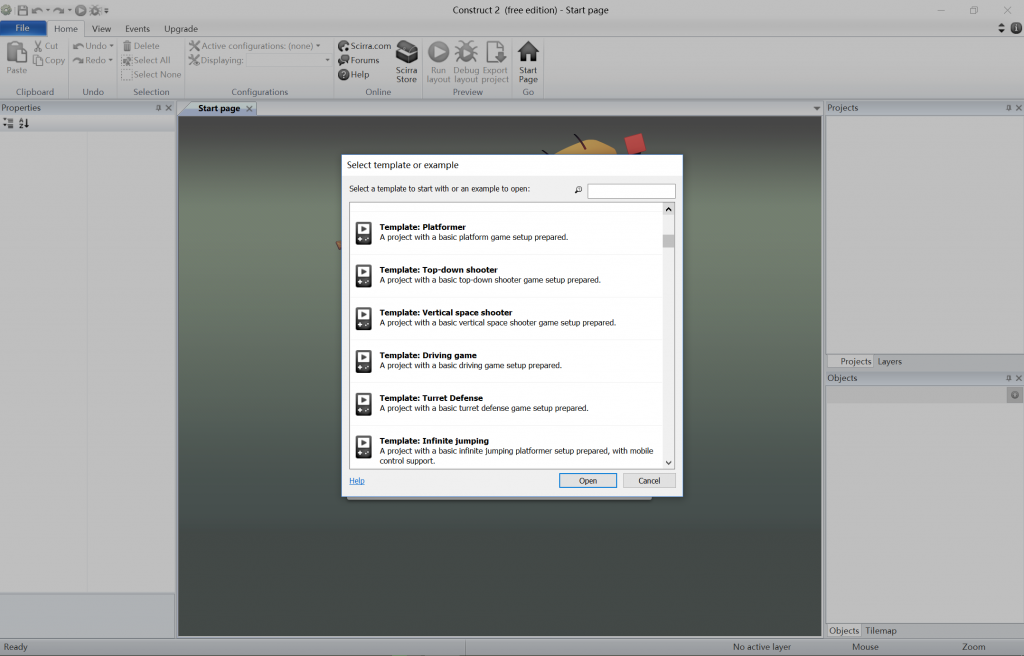
选择 New Project 就可以新建项目。可以看到,Construct 2 为我们提供了丰富的游戏模板,无论是做 2D 横板过关游戏,还是做射击游戏,我们都可以直接利用 Construct 2 提供的模板快速制作。

但是我想制作的是一款模仿 Orbitum 的游戏 Orbital,所以我没有选用它的模板,而是直接新建了空项目。
初探 Layout
Layout,顾名思义,就是游戏的布局文件。它描述了我们的各种项目摆放的位置和各自的状态。
为游戏设置背景
面对空白的 Layout,我们首先需要为其设置背景。我们虽然可以设置整张图片作为背景,但考虑到 HTML 5 游戏的环境,选用 Tiled Background,利用小块图片平铺背景,可以减小游戏资源大小,使其加载更快。

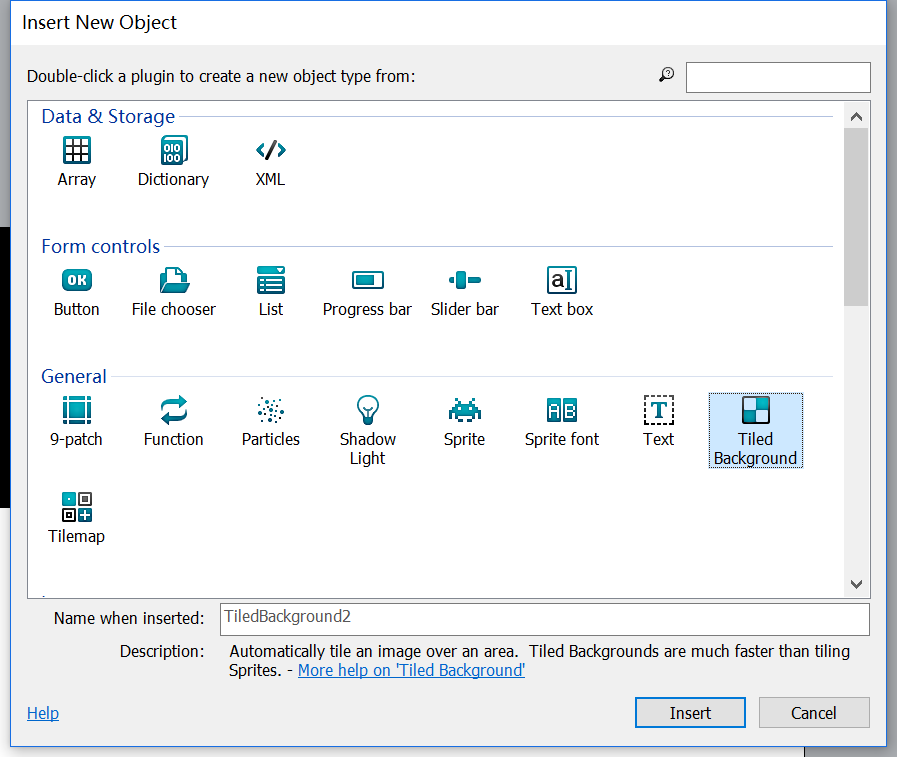
双击 Layout,选择 Tiled Background 添加,然后鼠标变成了十字光标,在 Layout 上点击之后,便会自动弹出编辑图像的窗口。我们可以选择直接在窗口中绘制,也可以导入我们准备好的素材。

导入完成后,将这个 Object 放大到和 Layout 一样大小,我们就可以看到 Construct 2 已经为我们自动平铺好背景了。

添加元件
当我们有了背景之后,接下来就是添加可以操作的物件了。和许多 2D 游戏引擎一样,会动的小元件称为 Sprite (精灵)。和添加背景类似,我们同样可以双击 Layout,选择 Sprite 添加,确定位置,导入图片。当然,也可以直接将外部的图片直接拖动到 Construct 2 中,软件会为我们自动创建 Sprite 对象,这样操作更方便。
初探 Event Sheet
用事件来驱动游戏
如果说 Layout 是舞台和演员,那么 Event Sheet 就像是导演和剧本。在 Event Sheet 的语言中,语句都是类似于 Conditions -> Actions 的格式。顾名思义,我们只需要设置好条件和动作,当 Construct 2 检测到条件满足的时候,便会自动执行设定好的动作。
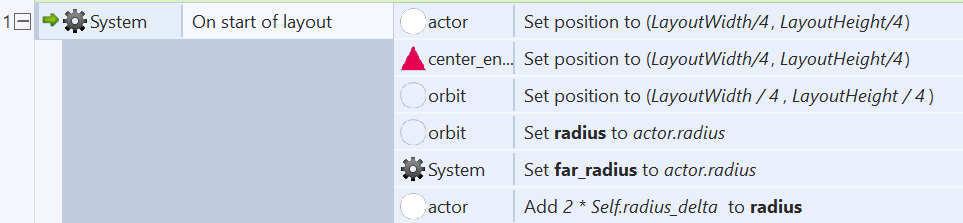
下面是事件的一个示例。

Construct 2 中的条件与动作都非常的直观,只要有英语基础就能轻松操作,如果有什么疑问,也可以通过点击对话框下方的 Help 链接跳转到官网查看文档。所以关于具体事件我就不再赘述,还请读者多多尝试。
在 Construct 2 中,Event Sheet 是每一个 tick 都会判断一次的,而且有顺序之分,在设置 Event 的时候一定要注意好这两点,以免出现不恰当的逻辑。
需要注意的是,游戏中的输入检测也是需要通过添加 Keyboard 和 Mouse 等 Object 来检测的,千万不要忘记了哦!
行为和动画
行为
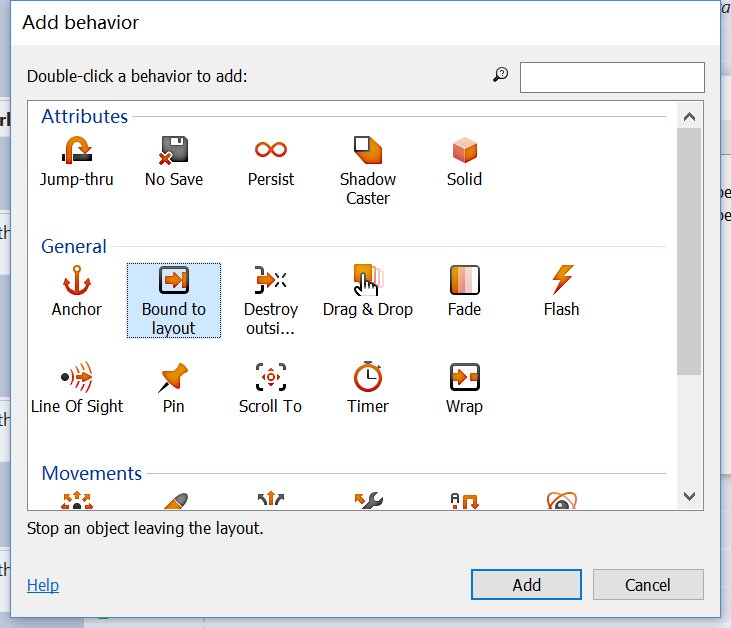
对于一个 Sprite 而言,Construct 2 提供了一些便捷的操作,我们有时候可以不再需要亲自编写操作他们一些动作的 Event。只需要右键 Object,选择 Behaviors…,就可以为对象添加一些行为。比如这里可以添加一个 Bound to layout,使对象不会超出 Layout 的范围。

动画
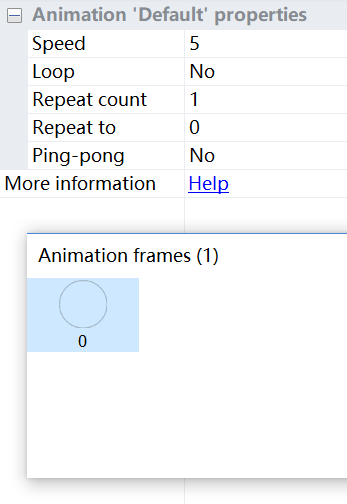
有时候做动作游戏时,我们希望给角色添加一些走路或者是攻击的动画。Construct 2 也提供了非常方便的操作,同样右键 Object,选择 Edit animations,就可以在熟悉的编辑器中编辑动画帧了,在左边的动画属性栏也可以设置一些属性。一个 Sprite 可以有很多个动画,具体的播放和暂停可以在 Event Sheet 中操作。

对象和实例
可以看到,我们添加的 Sprite 和 Tiled Background 等等都是属于 Object (对象)。然而,有时候屏幕上一个 Object 可能需要出现多次,那么我们怎么单独地操作某一个特定的对象呢,比如为他们设置各自的位置等?
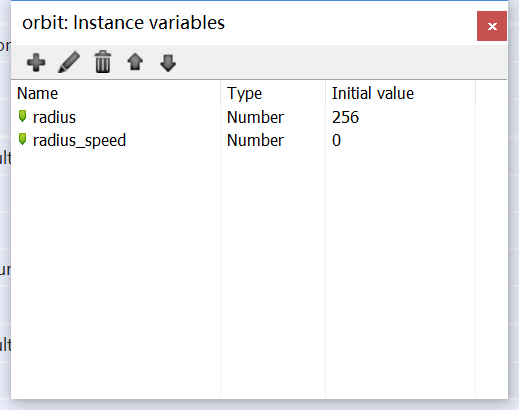
首先需要说明的是,每一个 Object 出现在屏幕上时,就成为了一个 Instance (实例)。就像一个班里虽然有许许多多人,但他们都有不同的名字、身高等。这里的“人”就相当于 Object,而每一个特定的人就是这个 Object 的 Instance。每一个 Instance 都有自己的 Position 等等属性,假如我们需要存储除了系统给定的属性之外的数据,可以通过右键 Object,然后选择 Instance Variables…,就可以添加自己需要存储的变量了。

假如一个事件的判断对象是 Object 时,那么在 Actions 中涉及到这个 Object 的操作默认就是针对满足条件的 Instance 而言的;假如需要在其他地方访问 Instance,则需要用到 For Each 语句,这里不再赘述,可以查看文档。
测试游戏
在做游戏的途中,我们可能想随时看一下游戏效果,这时候,我们可以点击上方菜单的 Run Layout 按钮,就会自动打开浏览器,让我们的游戏运行起来。
如果需要更高级的功能,我们也可以点击 Debug Layout,可以观察许多变量的变化情况。

发布游戏
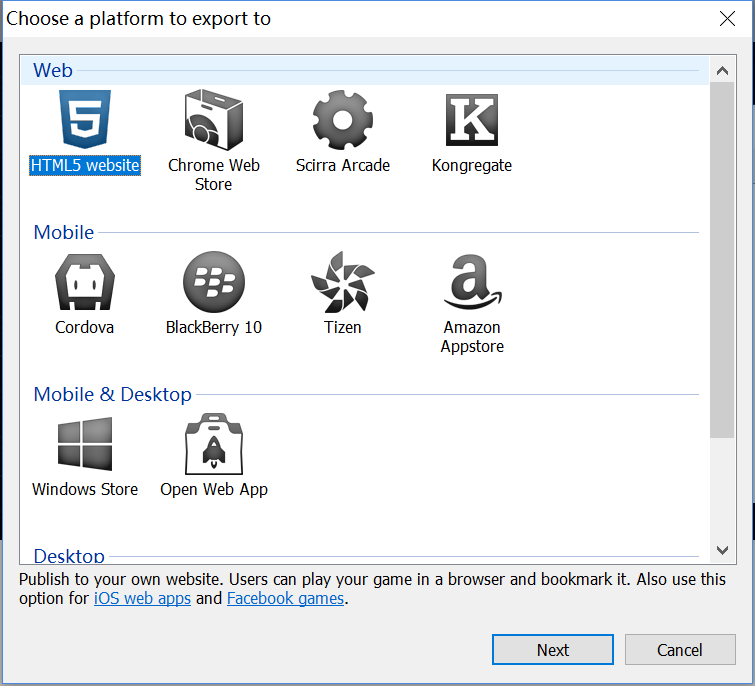
当我们做好了游戏之后,点击 Export Project,就可以发布了。虽然 Construct 2 为我们提供了丰富的导出选项,但不少是收费版本的功能,这里我们选 HTML 5 website,然后选择一个空文件夹用默认选项导出即可。

导出游戏后,游戏是不能直接在本地运行的,需要上传到一个网页服务器才能被大家访问并运行,这里就不再阐述怎样上传了。
我使用的是七牛云存储,欢迎大家来试玩我的作品 Orbital!
总结
Construct 2 的优势
- 不需要编程基础
- 操作简单、直观
- 提供了大量模板,可以快速制作游戏
- 提供了物理引擎等复杂的效果
Construct 2 的缺点
- 收费软件,免费版有许多限制
- 自由度一般,不适宜制作太复杂的游戏
- 英文界面,需要一定的英文基础
这篇文章只介绍了 Construct 2 的冰山一角,更多的功能还等待读者自己去发现!
大家可以来尝试我的作品 Orbital 噢!